Whenever we start to learn any new programming language, we always start with printing Hello World. However, LeetCode has given us an opportunity to practice the 30 Days Of JavaScript series. So, I thought why not practice it, huh?

Therefore, as the excitement started racing through my veins, I declared that I would do three things:
I will solve all of the challenges with proper understanding and maintaining the time complexity and space complexity.
I will provide videos on my YouTube channel.
I will write articles.

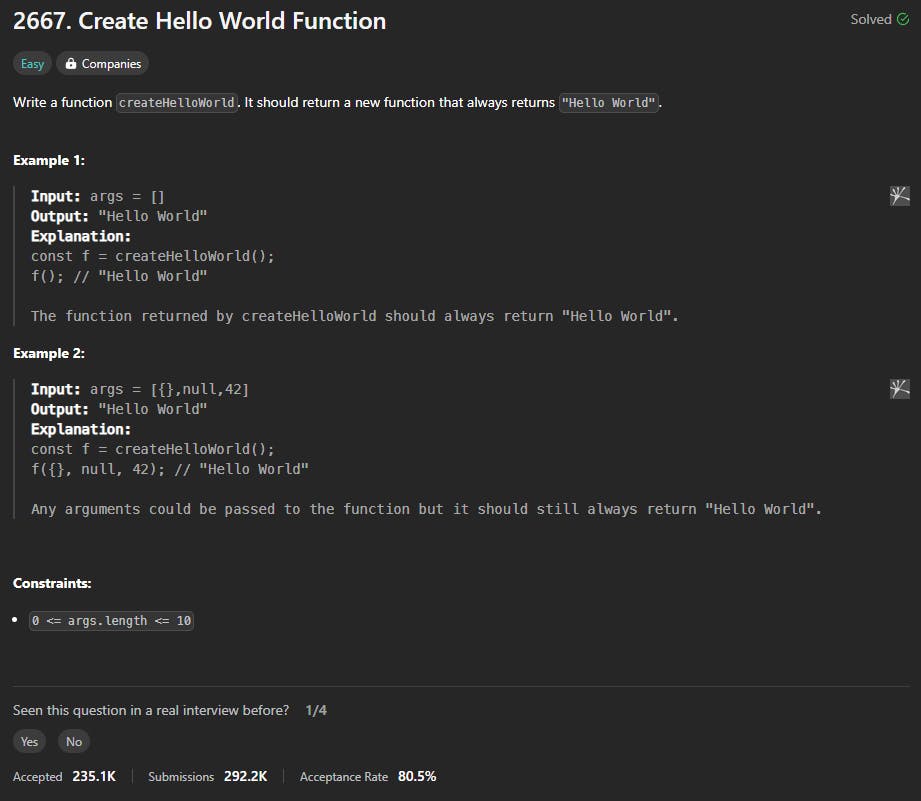
Question: LeetCode

In short, we need to create a function named createHelloWorld which will basically return another function. The latter function will always return a string containing Hello World.
One more thing, the createHelloWorld function can take a zero argument, can take null, or even any typical integer as input. It does not even matter whether that is receiving any input or not, the output will always be a simple string, "Hello World".
This is a very basic easy question basically.
Thinking About The Complexities 😟
Yeah, it is LeetCode. Therefore, solving problems does not satisfy my needs, obviously! I always need to look for ways to reduce the time and space complexity.
The first thing that came to my mind, I needed to go for the linear complexity if that is possible. In this case, that is absolutely possible.
If I simply return the "Hello World" itself every time the function gets called, then I do not even have any loops in it. It can give me a linearity.
Solution
/**
* @return {Function}
*/
var createHelloWorld = function() {
return function(...args) {
return "Hello World"
}
};
/**
* const f = createHelloWorld();
* f(); // "Hello World"
*/
Time Complexity: O (1)
Space Complexity: O (1)
Simple!
Video Walkthrough
Make sure to let me know your thoughts regarding this!
Happy Coding! 😊